Responsive Web Design makes your webpage automatically adjust itself according to the device screen size. Responsive web design will give optimal experience to the user. For example if you open a responsive site (try Software.fyi) in mobile , you will notice huge difference. Unlike in desktop the sidebar widgets are pushed down in mobile screen to give a optimal experience.
In previous era different designs are built for each new gadget for example we need different designs for Mobile, Tablet, Laptop screens. This process is so expensive and it takes lot of time to develop new design for each gadget. The Responsive design eliminates this problem of new design for different gadgets.
Responsive design is less expensive, it will fit to any screen and it will save your time. Most importantly it will give best experience to your website users. Many search engines will give the best ranks to the webpages which are having responsive design.
Do you know How to check a website responsiveness? Following are the best tools to check website responsiveness.
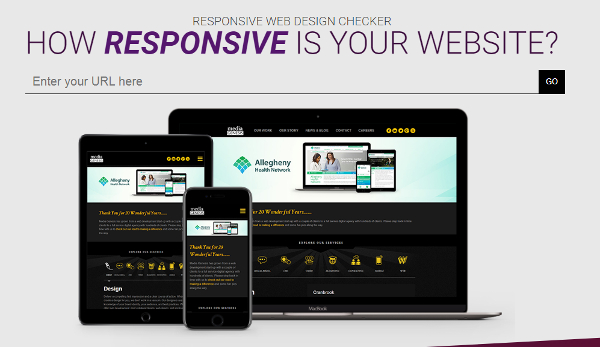
1. Responsive Webdesign Checker

Responsive Web design Checker is a best tool to test your website responsiveness. It is a simple and good looking website, You just need to enter the url of the website which you want to test the responsiveness. It will show your website with different screen sizes of various devices. This website comes with lot of devices with their screen sizes. In computers it has various sizes from Notebook to Desktop, In Tablets it has Apple I pad, Nexus, Amazon Kindle fire, Samsung Galaxy Tab and Asus Eee and In mobiles it will show Apple Iphone 5s/6s/7, Nexus4/5/6/7, Google Pixel and Sony Xperia screen sizes.
Go to www.responsivedesignchecker.com
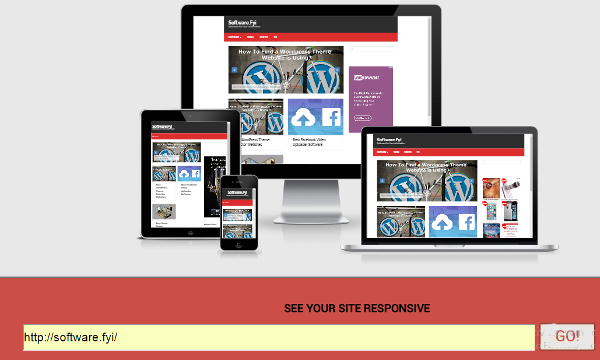
2. Am i Responsive

Am I Responsive is a simple website, you need to enter the website url and you can check the responsiveness on the screen as shown in above image. It will show your website in Desktop, Laptop, Tablet and mobile screens. You can Scroll up down with your mouse and you can check a web page by opening it in any device.
Go to www.ami.responsivedesign.is
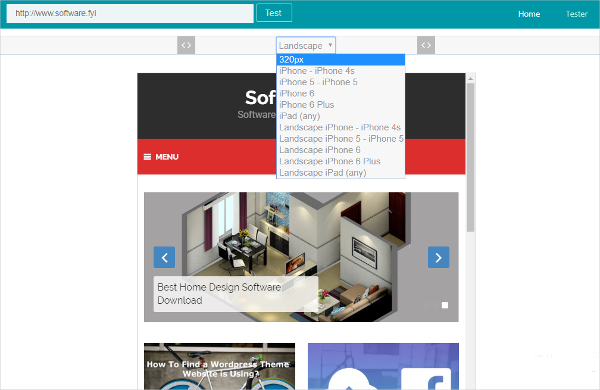
3. isResponsive

isResponsive is another tool which shows you how your website looks in different apple iphone and ipad devices. Once you enter the url in the address bar it will show you dropdown menu, In the dropdown menu it will give you different options to select devices. You have to select different sizes in the drop down menu to check your responsive design. The drawback of isResponsive is it has only iphone and ipad device designs.
Go to www.isresponsive.com/
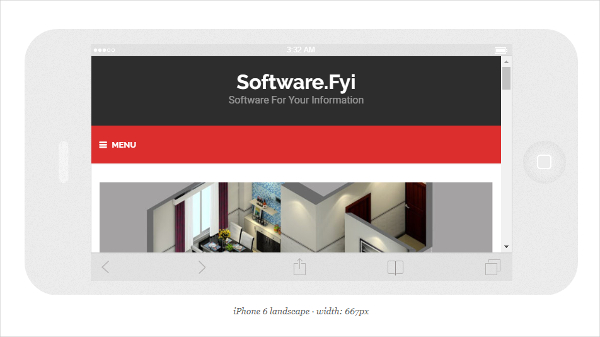
4. Responsinator

Responsinator comes with both Apple (iphone, ipad) and Android devices. It has advanced level options like you can check your website responsiveness in both Potrait and Landscape modes. This will help you to get the complete idea of your website responsive design. You can also check different webpages of your site, by clicking their links it will take you to that page. It is best option if you want to check the complete corners of the website.
Go to www.responsinator.com
There are many tools and extensions are available in online to test website responsiveness. Here I have listed only few and best tools. If your site don’t have the responsive design you will lose users and you will lose search engine rankings. Make your site responsive and give best user experience.
Tags : Responsive Testing Tools, responsive design testing across devices, mobile responsive checker, Responsive Web Design Testing Tool, Responsive Design Testing, Tools for Testing Website Responsive Design